Inhoud
pas uiterlijk webformulier aan
Je kunt je webformulier verfraaien door bijvoorbeeld de achtergrond te wijzigen, je tabbladen te centeren op het scherm of één of meerdere Google lettertypes gebruiken, zoals je in dit voorbeeld kunt zien.
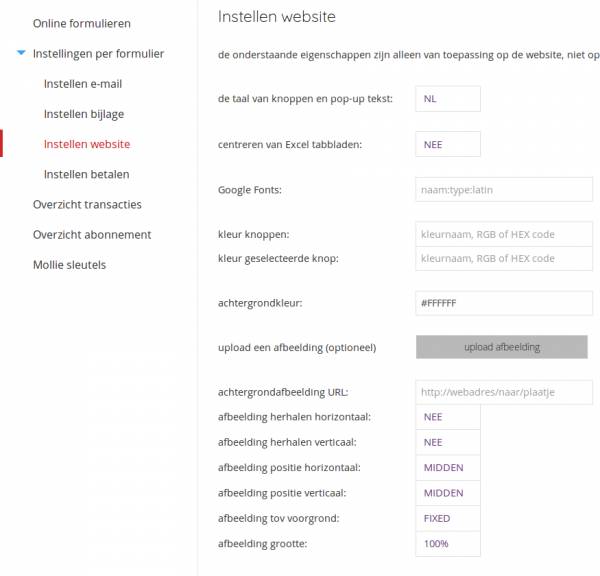
 Selecteer in je beheeromgeving het webformulier dat je wilt aanpassen door op 'bewerk' te klikken: de eigenschappen van het formulier worden getoond. Ga vervolgens naar 'Instellen website'
Selecteer in je beheeromgeving het webformulier dat je wilt aanpassen door op 'bewerk' te klikken: de eigenschappen van het formulier worden getoond. Ga vervolgens naar 'Instellen website'
Belangrijk: vergeet niet na afloop op de knop 'sla wijzigingen op' te klikken.
Opmerking: de volgende eigenschappen (met uitzondering van Google lettertypes) hebben geen impact op het achterliggende Excel bestand. Wanneer een klant een kopie van de bestelling ontvangt zal bijvoorbeeld de achtergrondafbeelding niet in het Excel bestand zitten.
de taal van knoppen en pop-up tekst
Standaard wordt alle tekst in het Nederlands weergegeven. De taal van de knop 'OPSTUREN' of 'BETALEN', de pop-up berichten die volgen na het klikken op de knop en eventueel e-mail berichten die worden verstuurd naar de klant, kan echter worden aangepast. De opties zijn:
- NL : alle tekst wordt altijd in het Nederlands weergegeven
- EN : alle tekst wordt altijd in het Engels weergegeven
- AUTO : de taal is afhankelijk van de taal die de klant in zijn of haar browser heeft ingesteld. Is deze taal en-UK of en-US dan wordt de taal Engels en anders standaard Nederlands
Let op: Met de instelling 'AUTO' kan niet altijd worden vastgesteld in welke taal de klant de website heeft bezocht. Eventuele e-mail berichten worden dan standaard in het Nederlands verstuurd. Wil je dus zeker zijn dat alles in het Engels wordt opgesteld, selecteer dan 'EN'.
centreren van Excel tabbladen
De breedte van een webformulier wordt (per tabblad) berekend door de kolombreedtes in de bijbehorende Excel op te tellen. De meeste rechtse kolom wordt bepaald door de meest rechtse cel waarin tekst staat, een formule wordt gebruikt of een eigenschap zoals een rand heeft. Standaard wordt bij het converteren het webformulier links uitgelijnd.
Opmerking: Het webformulier centreert op basis van de breedte van de geselecteerde tabblad. Om te voorkomen dat de knoppen 'verspringen' zorg dan dat alle tabbladen even breed zijn.
Google Fonts
Excel bevat veel lettertypes (fonts), maar veel daarvan worden standaard niet door (alle) browsers ondersteund. Wanneer je niet de standaard lettertypes gebruikt (zie ook Excel tips) loop je het risico dat de browser terugvalt op een default font.
Je kunt nu Google Fonts gaan gebruiken in je webformulier zodat de website er mooier of hipper uit gaat zien. Hiervoor moet je de volgende stappen nemen:
Stap 1:
Bepaal eerst welk(e) lettertype(s) of font(s) je in je webformulier wilt hebben door naar Google Fonts te gaan.
Een font bestaat uit een naam en (minimaal 1) stylen. Zo maakt bijvoorbeeld Eenvoudigtebestellen.nl gebruik van het populaire lettertype 'Open Sans' met de style 'Normal'. De style bepaalt de dikte van het lettertype en kan volgende waardes hebben:
- Thin (100)
- Extra-Light (200)
- Light (300)
- Normal (400)
- Medium (500)
- Semi-Bold (600)
- Bold (700)
- Extra-Bold (800)
- Ultra-Bold (900)
Stap 2:
In Excel selecteer je de cel(len) waarvan je het letterype wilt wijzigen. In het Excel menu 'Start' vul je vervolgens je de naam gevolgd door de style van je nieuwe letterype in, bijvoorbeeld 'Roboto Light' of 'Quicksand Normal'. Als Excel dit nieuwe lettertype niet herkend dan zal in Excel het lettertype ook niet zichtbaar zijn.
Opmerking: Standaard wordt de style 'Normal' gehanteerd dus 'Quicksand Normal' en Quicksand' leveren hetzelfde resultaat op.
Stap 3:
Vul in de beheeromgeving de volgende code voor de fonts in (zoals deze in Google Fonts worden getoond). Je kunt meerdere lettertypes tegelijk gebruiken door deze achter elkaar te zetten, gescheiden door het &-teken.
Quicksand:400:latin&Lobster:400:latin
Een Google Font serie bestaat uit 3 onderdelen gescheiden door het :-teken, namelijk naam:stylenummer:karakterset waarbij de karakterset 'latin' gebruikelijk is. Je kunt meerdere stylenummers opgeven per font. Dus met 'Quicksand:300,400,700:latin' wordt het letterype 'Quicksand Light', 'Quicksand Normal' en 'Quicksand Bold' gedownload.
kleur knoppen
Als je een Excel met twee of meer tabbladen hebt converteerd dan krijg je in je webformulier een gelijk aantal knoppen te zien (naast de 'OPSTUREN' of 'BETALEN'). De kleur van deze knoppen kun je nu zelf bepalen door kleurnamen of kleurcodes in te vullen. Een kleur kan gedefinieerd worden door:
- Standaard kleurnamen, bijvoorbeeld 'white' of 'azure' (zie w3schools.com)
- RGB(rood, groen, blauw) met waardes tussen 0 en 255, bijvoorbeeld rgb(255, 0, 0) (rood)
- RGBA(rood, groen, blauw, alpha-kanaal) is een uitbreiding op RGB met een alpha-kanaal die de transparantie van de kleur bepaald: 0 is volledig doorzichtig, 1 is volledig ondoorzichtig. Bijvoorbeeld rgb(255,0,0,0.5) is rood met 50% transparantie
- Hexidecimale kleurcodes bestaande uit #RRGGBB met waardes tussen 00 en FF, bijvoorbeeld #FF0000 (rood)
Er zijn verschillende websites op Internet die de kleurcodes tonen van elke mogelijk kleur, zoals bijvoorbeeld Color HEX HTML.
De kleur gekoppeld aan 'button_color' wordt de standaard kleur van alle knoppen (behalve de knop 'OPSTUREN' of 'BETALEN'), terwijl 'button_select_color' de kleur bepaald van de knop die op dat moment geselecteerd is.
achtergrondkleur en/of achtergrondafbeelding
Je kunt de de achtergrond van het webformulier wijzigen via verschillende eigenschappen. Deze eigenschappen kunnen zijn (zie ook w3Schools):
- achtergrondkleur
en/of
- achtergrondafbeelding met de eigenschappen:
- de URL of webadres van de afbeelding
- horizontaal of verticaal herhalen
- de horizontale of verticale positie
- de afbeelding is statisch of schuift mee t.o.v. de voorgrond tekst
- de grootte van de afbeelding (wordt alleen door nieuwe browsers ondersteund, zoals IE9+, Firefox, Chrome, etc.)
achtergrondkleur
Voor de achtergrondkleur gelden dezelfde regels als voor de kleur van de knoppen.
upload een afbeelding
Je kunt eventueel een afbeelding uploaden naar Eenvoudigtebestellen.nl om deze als achtergrondafbeelding te kunnen gebruiken. De afbeelding moet een bestand zijn van het type JPG, JPEG, PNG of GIF, en mag niet groter zijn dan 4 Mb.
Zodra je een bestand hebt geupload, dan wordt automatisch de URL van de afbeelding ingevuld. Deze URL heeft altijd de volgende opmaak:
https://www.eenvoudigtebestellen.nl/images/bg/unieke referentienummer/background.jpg
Je kunt altijd de achtergrondafbeelding URL nog veranderen naar een andere afbeelding op een andere (externe) website. Wil je geen achtergrondafbeelding meer, maak dan de URL leeg.
horizontaal of verticaal herhalen
Een afbeelding hoeft niet het gehele scherm te vullen, maar kan horizontaal en/of verticaal herhaald worden. Een veel gebruikte toepassing voor deze instelling is door een afbeelding van een dunne strook horizontaal te herhalen, zodat je bijvoorbeeld een lichte gradient als achtergrond krijgt. Of bijvoorbeeld een vierkante afbeelding met een patroon horizontaal en verticaal te herhalen zodat het hele patroon zich herhaald.
de horizontale of verticale positie
Je kunt de positie van de achtergrondafbeelding bepalen door de combinatie van horizontale positie (LINKS, MIDDEN of RECHTS) en verticale positie (BOVEN, MIDDEN, BENEDEN).
afbeelding tov voorgrond
Het webformulier kan groter zijn dan de hoogte en/of breedte van het browser-scherm, waardoor een gebruiker naar beneden respectievelijk rechts moet 'scollen'. De instelling bepaalt of de achtergrondafbeelding meeschuift (SCROLL) of een vaste positie aanhoudt (FIXED).
afbeelding grootte
Met deze instelling wordt de afbeelding qua grootte eventueel aangepast aan de grootte van het browser-scherm:
- 100% : de grootte wordt niet aangepast
- COVER : de grootte wordt aangepast zodat het gehele scherm gevuld is. Dit kan tot gevolg hebben dat delen van de afbeelding buiten het scherm vallen
- CONTAIN : de grootte wordt aangepast zodat de afbeelding precies in het scherm past. DIt kan tot gevolg hebben dan delen van het scherm niet gevuld worden door de afbeelding

